Les styles CSS doivent leur nom à la Cascade, qui est un bien joli et complexe algorithme tenant compte de nombreux paramètres tels que l'origine des styles, la spécificité des sélecteurs ainsi que leur ordre d'apparence.
La Cascade, c'est l'essence même de CSS. C'est ce qui fait son utilité, sa beauté… et c'est aussi le pire cauchemar des intégratrices et intégrateurs.
La Cascade, c'est ce qui fait que nos paragraphes arboreront une chatoyante couleur hotpink avec les déclarations suivantes :
<p class="kiwi">Coucou !</p>
p {color: tomato;}
p {color: hotpink;}
Mais quel est le problème au juste ?
Dans un monde idéal, l'intégration HTML / CSS est prise en compte en amont du projet, en se donnant les ressources adéquates et les compétences nécessaires. Ce n'est bien évidemment pas un domaine que l'on traite à la légère, après le budget alloué à la communication, au SEO, aux développements "lourds" etc. en se disant que "après tout ce n'est que du CSS, même pas un vrai langage".
Mais ça c'est dans un monde idéal.
Dans un vrai projet, on récupère du code produit par des anciens stagiaires disparus ou par des frameworks de version obsolète, on a totalement oublié de s'appuyer sur une convention de nommage, on intègre avec un onglet de Stackoverflow toujours ouvert dans un coin, et on peste contre le monde entier à tenter d'écraser des styles avec !important (voire des !veryimportant ah non ça c'était une blague).
Qui n'a jamais utilisé !important me jette la première <br> !
Le vrai projet, c'est celui où l'on passe toujours trop de temps à comprendre pourquoi nos paragraphes sont chocolate et pas hotpink dans ce cas là :
p {color: tomato;}
.kiwi {color: pink;}
div p:first-child {color: chocolate;}
p.kiwi {color: hotpink;}
Où les Cascade Layers entrent en jeu
Les spécifications CSS ont introduit une règle-at @layer permettant de redéfinir l'ordre et la priorité dans la cascade CSS à l'aide de "layers" (couches).
Le principe général est simple : l'ordre de déclaration des layers (Layers Order) est prioritaire sur la spécificité des sélecteurs.
Ainsi, dans l'exemple qui suit, les paragraphes prendront la couleur hotpink car leur couche est déclarée en dernier.
@layer reset {
p {color: olive;}
.kiwi {color: pink;}
div p:first-child {color: chocolate;}
}
@layer base {
p {color: hotpink;}
}

Déclarer des layers
Il existe plusieurs moyens de créer des couches de styles : la règle @layer avec styles associés, la même sans styles, ou l'import de fichiers de styles externes.
Règle @layer avec styles associés
On déclare la couche via @layer en lui donnant un nom (optionnel) et on y applique des règles CSS.
@layer reset {
/* ici les règles CSS de la couche reset */
}
@layer base {
/* ici les règles CSS de la couche base */
}
Règle @layer sans styles
On déclare la couche via @layer vide.
@layer reset;
@layer base;
Pour info, cet exemple est équivalent à cette syntaxe :
@layer reset, base;
Cette formulation, sans styles associés, n'a d'autre but que de déclarer un ordre précis dans les couches.
Import de styles externes
La notion de layer peut être associée à la règle @import :
@import url("reset.css") layer(reset);
En plus de l'import via @import, le W3C travaille sur une version importée avec l'élément <link>.
Concrètement cela représente un moyen très simple de pouvoir :
- Importer les styles d'un framework tel que Boostrap (au hasard) au sein de layers, donc avec une spécificité moindre
- Pouvoir redéfinir ses propres styles sans se soucier du poids des sélecteurs Boostrap ni même des
!important… et si j'évoque ce framework en particulier, ce n'est pas tout à fait anodin (oui, il y a bien 1307!importantdans ce seul fichier CSS)
@import url("bootstrap.css") layer(framework);

En pratique
Le postulat de base est que chaque layer est prioritaire sur le layer déclaré avant lui. L'ordre est donc primordial.
Dans l'exemple qui suit, tous les paragraphes seront de couleur hotpink même s'ils disposent de la classe .kiwi car le layer base est déclaré après reset :
@layer reset {
p.kiwi {color: tomato;}
}
@layer base {
p {color: hotpink;}
}
Étendre des styles aux layers existants
Il est possible d'ajouter des styles à une couche existante, simplement en reprenant le nom du layer déjà créé :
@layer reset {
p.kiwi {color: tomato;}
}
@layer base {
p {color: hotpink;}
h1 {color: olive;}
}
@layer reset {
h1 {color: chocolate;}
}
Dans cet exemple, les styles sur h1 sont ajoutés à ceux déjà présents dans la couche reset.
Notez qu'étendre des layers ne modifie pas l'ordre originel (et donc l'application) des layers. En clair, ici la couleur des titres h1 sera olive car le layer base est déclaré après reset.
Une bonne pratique consiste à définir dans un premier temps l'ordre de toutes les couches en une règle raccourcie (ex. @layer reset, base;), puis d'étendre les styles de chacun des layers, ainsi il n'est pas possible de se tromper dans l'ordre d'application des couches.
Dans l'exemple suivant, je souhaite prioriser les styles de la couche base, je vais donc commencer par indiquer l'ordre à respecter.
Ici, malgré ma maladresse (j'ai étendu les styles base puis ceux de reset), ce sont bien les styles de base qui sont prioritaires et s'appliquent. Les paragraphes seront hotpink :
@layer reset, base;
@layer base {
p {color: hotpink;}
}
@layer reset {
p {color: olive;}
.kiwi {color: tomato;}
}

Particularité des styles sans layer
Cela peut paraître curieux, mais les styles sans layer sont appliqués en priorité.
Ainsi, dans l'exemple qui suit les paragraphes seront de couleur hotpink :
p {color: hotpink;}
@layer reset {
p {color: olive;}
p.kiwi {color: tomato;}
}
Imbrication de layers
On peut imbriquer les Cascade Layers de cette manière :
@layer framework {
@layer reset {
}
}
Il est ensuite possible d'étendre les styles de ce layer en y faisant référence ainsi :
@layer framework.reset {
/* j'étends les styles dans le layer reset dans framework */
p { color: hotpink; }
}
Tableau de cascade avec @layer
Voici le tableau complet de la cascade CSS en tenant compte de @layer mais aussi des règles !important. Comme on peut le constater, c'est parfois loin d'être intuitif !

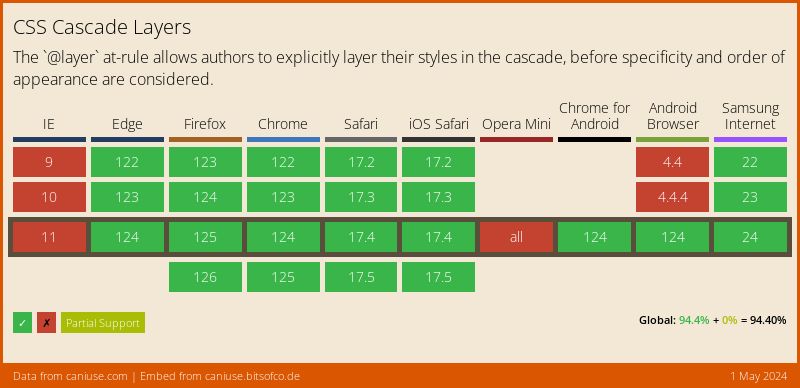
Compatibilité et mot de la fin
Bonne nouvelle : CSS Cascade Layers est une spécification dont le support est relativement large. À l'heure où cet article est rédigé, seules les anciennes versions de Safari et Samsung Internet sont à la traîne (si on ne tient pas compte d'Internet Explorer bien sûr). Cela signifie que cette fonctionnalité peut très vite être utilisable en production.

Et vous, qu'en pensez-vous ? Êtes-vous aussi impatient que moi de pouvoir bénéficier de cette spécification afin d'assainir radicalement tous les anciens projets web que l'on maintient tant bien que mal ?
Commentaires
Honnêtement, c'est pas une spec pour les projets bien rangés et millimétrés (où là ça sera du sucre syntaxique genre raffinement supplémentaire), mais bien les projets merdiques qui vont pouvoir être bien encadrés :D
Ma plus grosse peur c'est comme toujours d'imaginer ça dans de mauvaises mains... quelles horreurs va-t-on pouvoir générer avec ça ?
@Nico3333fr : Je pense que dans un premier temps, ça va ouvrir de larges possibilités à tous les projets longs, obsolètes, avec plein de frameworks intégrés et que l'on maintient tant bien que mal (je connais pas mal de monde dont le taff est justement de faire de la TMA sur ce genre de projets vieux de 10 ans).
Pour ce qui est des horreurs à prévoir... oui c'est toujours un risque en effet. Ceci dit, comparé aux horreurs auxquelles on assiste *déjà* tel que des sélecteurs longs comme le bras, des z-index: 19871324 ou des !important partout... j'ai plutôt confiance ;)
Entre les possibilités et ceux qui va être fait, je crains le pire.
Pour les vieux projets en TMA qui ont vu plus de monde que les habitants de Paris, cela ne va que rajouter une couche de plus.
Oui, c'est bien pour limiter les !important, mais la dérive ce grande.
Juste pour dire que pour les projets, où c'est déjà le foutoir en CSS, cela n'arrangera rien s'il n'y a pas de méthode/normalisation des déclarations.
Je me range du côté de l'avis de Nico : super pour encadrer de vieux projets aux styles bien gonflés, mais pour les projets sur lesquels on a la main de A à Z, et sans frameworks tel que Bootstrap, je pense effectivement que se serait superfétatoire.