Dernières actualités

La valeur currentColor en CSS
currentColor est un mot-clé spécial en CSS très utile pour des styles plus dynamiques et maintenables : il représente la valeur calculée de la propriété…Rodolphe2 commentaires
La certification Opquast, notre expérience
Après avoir passé ensemble la certification Opquast, cinq membres de notre équipe reviennent sur cette expérience. Entre bénéfices concrets et perspectives…Rodolphe
Appliquer des styles CSS à SVG : le guide complet
Les images SVG (Scalable Vector Graphics) offrent de nombreux avantages : légèreté, agrandissement infini et possibilité de manipulation via CSS.…Raphael1 commentairesQue sont les paramètres UTM dans une URL ?
L'acronyme UTM correspond à "Urchin Tracking Module". Urchin fut une entreprise de d'outils d'analyses de statistiques de visites, fondée en 1995. Elle…Rodolphe
ClipIA notre nouvelle solution d'amélioration intensive
Vous rêvez d’un site web aussi performant qu’un champion olympique ? ? Et si vous aviez un coach perso… mais pour votre site ? Nous avons longtemps travaillé…Hiu3 commentaires
Déployer CSP : une approche en 5 étapes
Peut-être avez-vous vu cette règle chez Opquast ou dans d'autres bonnes crèmeries (ici même, dans le tour d’horizon sur HTTPS et les en-têtes de sécurité)…Nico3333fr6 commentaires
Anticiper et écrire facilement les contenus pour un projet web réussi
La création ou la refonte d’un site internet implique souvent un challenge majeur : rédiger les contenus. Que ce soient les textes, les images et les…Hiu2 commentaires
L'art des animations d'entrée avec CSS @starting-style
La règle @starting-style est une règle conditionnelle (at-rule) qui permet de définir l'état initial d'un élément avant qu'une transition ou une animation…Raphael2 commentaires
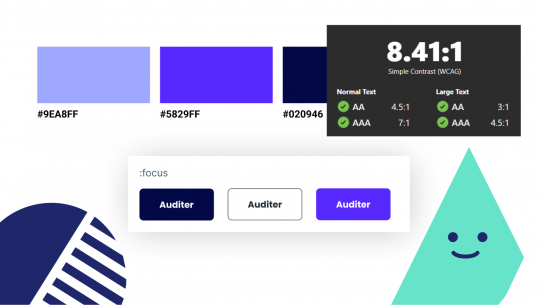
Priorité à l'accessibilité : pour des maquettes inclusives
Dans la création de maquettes graphiques, l'accessibilité ne doit pas être une étape supplémentaire en fin de projet, mais une considération intégrée…Lisa
La notion d'origine web et CORS
La notion d'origine est un concept fondamental dans le développement web, en particulier pour la sécurité et la gestion des ressources. Elle est essentielle…Rodolphe
Analyser du code PHP avec PHPStan
PHPStan est un outil d’analyse statique de code PHP assez simple à utiliser. Si vous développez des petits ou moyens projets, par exemple des sites WordPress…Rodolphe
Les Animations liées au scroll avec CSS
Les animations liées au scroll (ou scroll-driven animations) constituent une nouvelle fonctionnalité CSS permettant de synchroniser des animations avec…Raphael
Revue de la définition du support des navigateurs
Il a toujours été complexe de définir avec précision un niveau de support navigateur dans les projets web, d'autant plus avec la variété des plateformes…Rodolphe
Les import maps en JavaScript
Les import maps sont une fonctionnalité moderne de JavaScript qui permet de contrôler comment le navigateur résout les imports de modules. Vous avez sûrement…Rodolphe2 commentaires