Dernières actualités

Responsive Moderne, le Web au-delà des breakpoints
Articlecss
Pendant plus d'une décennie, nous avons traité le Web comme une collection d'affiches statiques imprimées sur du papier : une pour mobile, une pour…Raphael
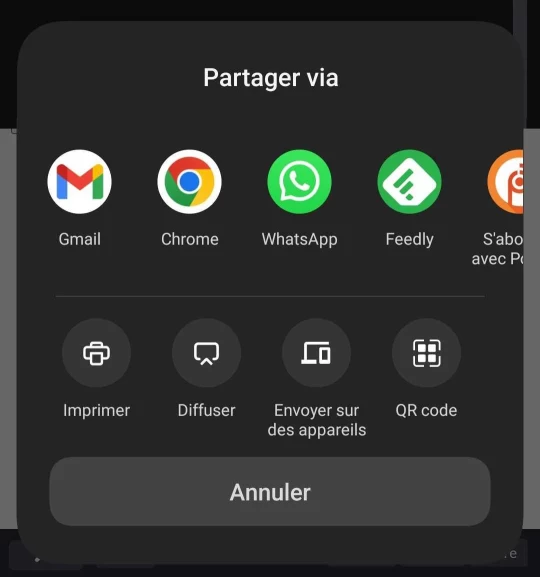
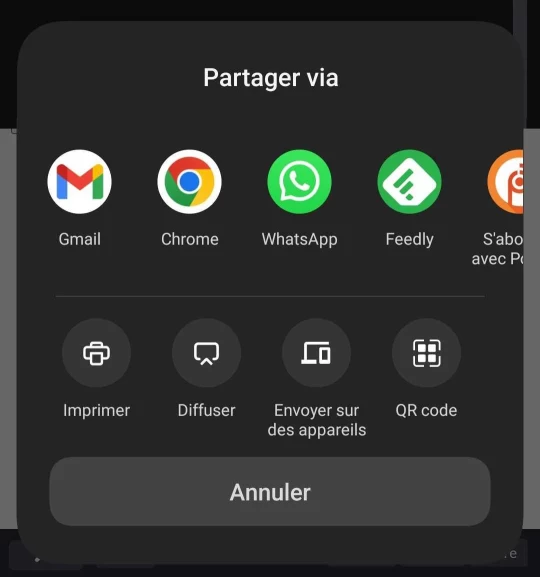
Web Share API
Astucejavascript
L'API Web Share est un agrément de l'expérience utilisateur permettant de s'affranchir des dizaines de scripts tiers (parfois lourds et intrusifs) à ajouter…Rodolphe1 commentaires
Dé-coder : une contre-histoire du numérique
Livreweb
« Dé-coder » est un essai de Charleyne Biondi, docteure en science politique formée à l’université de Columbia. Ce livre explore la face cachée de notre…Rodolphe1 commentaires
L'attribut hidden until-found
Astucehtml
L'attribut hidden="until-found" a été ajouté pour améliorer l'accessibilité et le référencement des contenus en HTML, il permet de cacher du contenu tout…Rodolphe2 commentaires
Fondue
Outildéveloppement
Fondue est un outil web moderne pour optimiser vos polices de caractères (subsetting) et les convertir au format WOFF2, standard actuel pour le web. Il…Raphael
Hotpink
Outildesign
Chaque couleur nommée du Web a une particularité ou une histoire à raconter. Hotpink vous permet de voyager au pays des couleurs web nommées, découvrir…Raphael
Que sont devenues les frames et frameset ?
Articlehtml
Si vous avez navigué sur le web avant les années 2005, vous vous souvenez forcément de cette esthétique particulière : une barre de menu gauche qui ne…Rodolphe3 commentaires
Bretzel, annuaire de Layouts CSS utilitaires
Outilcss
Bretzel est un ensemble de Layouts utilitaires modernes et réutilisables, conçu par l'agence web Alsacréations pour simplifier la création de mises en…Raphael
L'animation dans les interfaces numériques : moins, mais mieux
Articledéveloppement
Dans le monde du design numérique, la pression est constante. Il faut ajouter la dernière fonctionnalité à la mode, intégrer des micro-interactions "innovantes",…Lisa2 commentaires
Participez à l’évolution d’Alsacreations.com
Voilà déjà 20 ans qu'alsacreations.com accompagne la communauté web avec des tutoriels, articles, astuces et échanges passionnés 💚 Grâce à vous, le site…Lisa5 commentaires
Retour sur le NEC25 - Numérique en commun(s)
Retour sur le NEC25 - Numérique en commun(s) au Palais Universitaire de Strasbourg ! Deux jours de rencontres, d'échanges et de réflexions passionnantes…Lisa
Quetsche, l'outil simple pour compresser et redimensionner vos images
Outilweb
🔍 Qu’est-ce que Quetsche ? Quetsche est un outil open-source développé par l’agence Alsacréations, destiné à la compression et au redimensionnement d’images.…Raphael1 commentaires
Qu'est devenu Real Player ?
Articleweb
Pour comprendre l'impact qu'a eu RealPlayer sur l'histoire du web et notre capacité actuelle à lire les vidéos, il faut d'abord se replacer dans le contexte…Rodolphe1 commentaires
Paris Web 2025 : l'inclusivité au cœur de l'événement
La conférence Paris Web 2025 s’est déroulée sur deux journées riches en expériences, avec un fort accent d’accessibilité, de diversité, d’inclusivité,…Raphael
Le positionnement par ancre : anchor positioning
Tutorielcss
Positionner en CSS a souvent été une mission hasardeuse. Flexbox et Grid ont grandement simplifié la tâche, mais il reste des cas où le positionnement…Raphael
Proposer une actualité
Voir tous les sujets et catégories