Dernières actualités

L’IA dans Figma : des plugins et fonctionnalités qui nous simplifient la vie
Articledesign
L’évolution des outils de design UX (User eXperience) ces dernières années a transformé nos manières de concevoir les interfaces. Et s’il y a bien un…Lisa
Fouilles de données sur le web, comment s'en protéger
Articleweb
Que l’on soit développeur de sites web, auteur, compositeur de musique, écrivain ou photographe, il n'est plus possible aujourd'hui d'ignorer…Bongota1 commentaires
Forcer l'application de conventions CSS avec Stylelint
Articlecss
Au sein de notre agence web, nous sommes particulièrement… tatillons (voilà, c'était ça le mot) sur la qualité du code que nous produisons, notamment…Raphael1 commentaires
WordCamp Europe 2025, une réussite
Du 5 au 7 juin 2025, nous avons pu participer à l'édition 2025 de WordCamp Europe, qui s’est tenue cette année à Bâle, en Suisse, dans les espaces modernes…Rodolphe
Rencontres, échanges et perspectives : ce que nous retenons des Positive Design Days 2025
Nous avons eu le plaisir de participer à l’édition 2025 des Positive Design Days, une matinée riche en échanges autour de thématiques actuelles du design…Lisa2 commentaires
La valeur currentColor en CSS
Articlecss
currentColor est un mot-clé spécial en CSS très utile pour des styles plus dynamiques et maintenables : il représente la valeur calculée de la propriété…Rodolphe2 commentaires
La certification Opquast, notre expérience
Après avoir passé ensemble la certification Opquast, cinq membres de notre équipe reviennent sur cette expérience. Entre bénéfices concrets et perspectives…Rodolphe
Appliquer des styles CSS à SVG : le guide complet
Tutorielcss
Les images SVG (Scalable Vector Graphics) offrent de nombreux avantages : légèreté, agrandissement infini et possibilité de manipulation via CSS.…Raphael1 commentaires
Que sont les paramètres UTM dans une URL ?
Astuceweb
L'acronyme UTM correspond à "Urchin Tracking Module". Urchin fut une entreprise de d'outils d'analyses de statistiques de visites, fondée en 1995. Elle…Rodolphe
ClipIA notre nouvelle solution d'amélioration intensive
Vous rêvez d’un site web aussi performant qu’un champion olympique ? ? Et si vous aviez un coach perso… mais pour votre site ? Nous avons longtemps travaillé…Hiu3 commentaires
Déployer CSP : une approche en 5 étapes
Articledéveloppement
Peut-être avez-vous vu cette règle chez Opquast ou dans d'autres bonnes crèmeries (ici même, dans le tour d’horizon sur HTTPS et les en-têtes de sécurité)…Nico3333fr6 commentaires
Anticiper et écrire facilement les contenus pour un projet web réussi
Articleweb
La création ou la refonte d’un site internet implique souvent un challenge majeur : rédiger les contenus. Que ce soient les textes, les images et les…Hiu2 commentaires
L'art des animations d'entrée avec CSS @starting-style
Tutorielcss
La règle @starting-style est une règle conditionnelle (at-rule) qui permet de définir l'état initial d'un élément avant qu'une transition ou une animation…Raphael2 commentaires
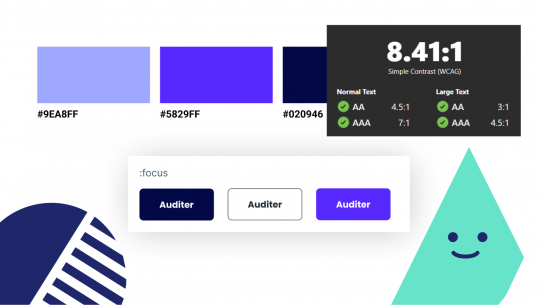
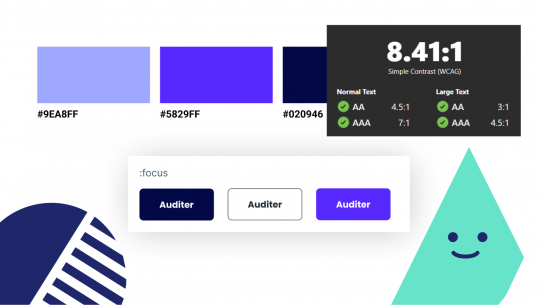
Priorité à l'accessibilité : pour des maquettes inclusives
Articledesign
Dans la création de maquettes graphiques, l'accessibilité ne doit pas être une étape supplémentaire en fin de projet, mais une considération intégrée…Lisa
La notion d'origine web et CORS
Articledéveloppement
La notion d'origine est un concept fondamental dans le développement web, en particulier pour la sécurité et la gestion des ressources. Elle est essentielle…Rodolphe
Proposer une actualité
Voir tous les sujets et catégories