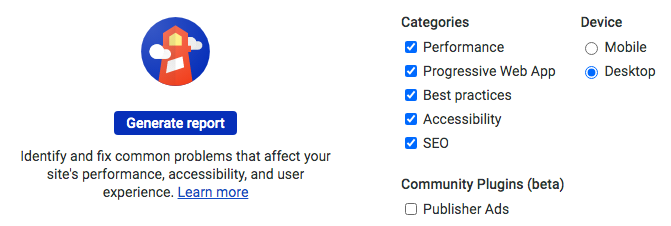
Même si l'extension Lighthouse est uniquement disponible sur le navigateur Chrome, il est indispensable de le mentionner car cet outil est nativement intégré via la console de développement web.
La puissance de cet outil réside dans le fait qu'il ne scanne pas que l'accessibilité. Il est également possible d'auditer la performance de votre site web, vérifier les bonnes pratiques, et/ou le référencement naturel (SEO), ou si les standards d'une progressive web app sont respectés.

L'audit va donner un score, sur 100, selon le nombre de critères non-conformes, affichés en dessous. L'ensemble des critères sont organisés sous différentes catégories, ce qui permet de retrouver les informations d'un rapide coup d'œil :
- Critères non-conformes
- Critères à vérifier manuellement (équivalent des « Guided tests » dans l'outil Axe)
- Les critères conformes
- Les critères non-applicables

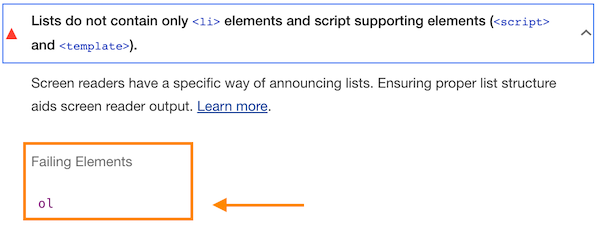
Les éléments qui causent le problème sont listés sous « Failing elements ». Pas 100% intuitif, mais il faut survoler l'élément (ici ol) pour le visualiser sur la page web, ou cliquer dessus pour le retrouver dans l'inspecteur d'éléments HTML.
De plus, si l'on veut plus d'explications, une documentation est à disposition en cliquant sur « Learn more ».

Conclusion
L'outil Lighthouse est facile à prendre en main, on s'y retrouve facilement dans la liste des erreurs et dans les critères à vérifier manuellement. Néanmoins, en comparant Lighthouse et un autre outil d'audit proposé dans ce dossier (Wave), les tests ne sont pas aussi complets, et la note peut être biaisée par rapport à ça.
Le point fort de cet outil, reste sa documentation qui est fournie et explicite. De plus, certains articles possèdent une liste de ressources qui redirige vers la documentation Axe ou officielle WCAG, pratique pour avoir des informations supplémentaires.
Commentaires
Visiblement, le quintuple A, comme pour les andouillettes, n'existe pas.
C'est bien dommage...