Dernières actualités

La valeur currentColor en CSS
Articlecss
currentColor est un mot-clé spécial en CSS très utile pour des styles plus dynamiques et maintenables : il représente la valeur calculée de la propriété…Rodolphe1 commentaires
La certification Opquast, notre expérience
Après avoir passé ensemble la certification Opquast, cinq membres de notre équipe reviennent sur cette expérience. Entre bénéfices concrets et perspectives…Rodolphe
Appliquer des styles CSS à SVG : le guide complet
Tutorielcss
Les images SVG (Scalable Vector Graphics) offrent de nombreux avantages : légèreté, agrandissement infini et possibilité de manipulation via CSS.…Raphael1 commentaires
Que sont les paramètres UTM dans une URL ?
Astuceweb
L'acronyme UTM correspond à "Urchin Tracking Module". Urchin fut une entreprise de d'outils d'analyses de statistiques de visites, fondée en 1995. Elle…Rodolphe
ClipIA notre nouvelle solution d'amélioration intensive
Vous rêvez d’un site web aussi performant qu’un champion olympique ? ? Et si vous aviez un coach perso… mais pour votre site ? Nous avons longtemps travaillé…Hiu3 commentaires
Déployer CSP : une approche en 5 étapes
Articledéveloppement
Peut-être avez-vous vu cette règle chez Opquast ou dans d'autres bonnes crèmeries (ici même, dans le tour d’horizon sur HTTPS et les en-têtes de sécurité)…Nico3333fr6 commentaires
Anticiper et écrire facilement les contenus pour un projet web réussi
Articleweb
La création ou la refonte d’un site internet implique souvent un challenge majeur : rédiger les contenus. Que ce soient les textes, les images et les…Hiu2 commentaires
L'art des animations d'entrée avec CSS @starting-style
Tutorielcss
La règle @starting-style est une règle conditionnelle (at-rule) qui permet de définir l'état initial d'un élément avant qu'une transition ou une animation…Raphael2 commentaires
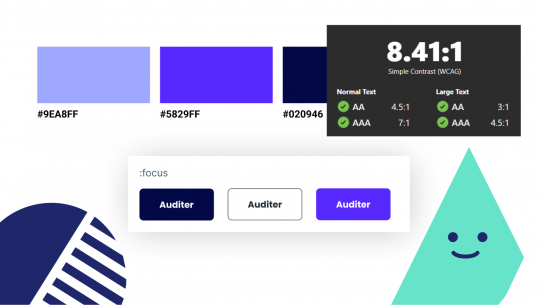
Priorité à l'accessibilité : pour des maquettes inclusives
Articledesign
Dans la création de maquettes graphiques, l'accessibilité ne doit pas être une étape supplémentaire en fin de projet, mais une considération intégrée…Lisa
La notion d'origine web et CORS
Articledéveloppement
La notion d'origine est un concept fondamental dans le développement web, en particulier pour la sécurité et la gestion des ressources. Elle est essentielle…Rodolphe
Analyser du code PHP avec PHPStan
Articledéveloppement
PHPStan est un outil d’analyse statique de code PHP assez simple à utiliser. Si vous développez des petits ou moyens projets, par exemple des sites WordPress…Rodolphe
Les Animations liées au scroll avec CSS
Articlecss
Les animations liées au scroll (ou scroll-driven animations) constituent une nouvelle fonctionnalité CSS permettant de synchroniser des animations avec…Raphael
Revue de la définition du support des navigateurs
Articleweb
Il a toujours été complexe de définir avec précision un niveau de support navigateur dans les projets web, d'autant plus avec la variété des plateformes…Rodolphe
Les import maps en JavaScript
Articlejavascript
Les import maps sont une fonctionnalité moderne de JavaScript qui permet de contrôler comment le navigateur résout les imports de modules. Vous avez sûrement…Rodolphe2 commentaires
Mermaid : diagrammes, schémas et graphiques dans markdown
Astuceformats
Mermaid est un langage qui permet de créer des diagrammes dynamiques directement dans des fichiers Markdown c'est à dire en mode texte. Il est très utile…Rodolphe4 commentaires
Proposer une actualité
Voir tous les sujets et catégories